HTML это лингва-франка сети Интернет. Это простой и универсальный язык разметки, который позволяет интернет-издателям создавать сложные страницы с текстом и изображениями, которые доступны кому угодно в сети, независимо от их вида компьютера или используемого ими браузера.
Не смотря на то, что вы могли слышать, вам не нужно никакого специального ПО для создания HTML страницы; все, что вам нужно это текстовый процессор (такой как SimpleText, BBEdit, или Microsoft Word) и рабочие знания HTML. И к счастью для нас всех, базовый HTML предельно прост.
Все дело в тэгах
HTML это просто серия тэгов, которые интегрированы в текстовый документ. Они очень похожи на сценическую постановку - тихо говорят браузеру, что делать и какие средства использовать.
Тэгами HTML обычно являются английские слова (такие как blockquote - выделить цитатой) или сокращения (например "p" значит paragraph - абзац), но они отличаются от обычного текста, так как они помещены в маленькие угловые скобки. Таким образом, тэг абзаца это<p>, а выделения цитатой это <blockquote>.
Некоторые тэги определяют, как будет форматирована страница (например, <p> означает начало нового абзаца), другие определяют, как будут показаны слова (тэг <b> делает текст жирным). Некоторые дают информацию - как например заголовок - которая не отображается на самой странице.
Первое, что нужно помнить про тэги это то, что они всегда ходят парой. Каждый раз когда вы используете тэг, скажем <blockquote> - вы также должны закрыть его другим тэгом - в данном случае - </blockquote>. Обратите внимание на слэш - / - перед словом "blockquote"; таким образом отличают открывающий тэг от закрывающего.
Стандартная страница HTML начинается с тэга <html> и заканчивается тэгом </html>. В промежутке, файл имеет два раздела - верхний колонтитул и тело.
Верхний колонтитул - заключенный между тэгами <head> и </head> - содержит информацию о странице, которая не отобразится на самой странице, например заголовок. Тело - заключенное между тэгами <body> и </body> - это место, где происходят все события. Все, что появляется на странице, заключено внутри этих тэгов.
Стандартный документ HTML
Итак, давайте попробуем создать простую страничку для примера. Первым шагом, конечно, будет создание нового текстового документа (помните, что он должен быть сохранен в формате "Text Only" или "Plain Text", если вы используете текстовый редактор сложнее, чем, скажем, SimpleText) и назовите его "anything.html", где "anything" - любое слово
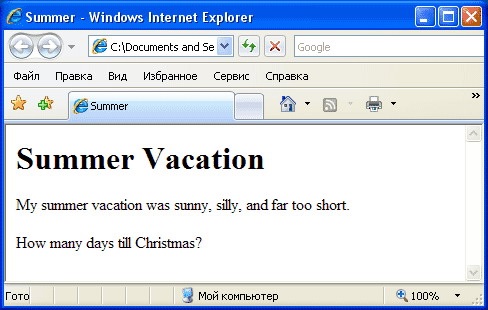
Ваш стандартный документ должен выглядеть примерно так:
<html>
<head>
<title>Summer</title>
</head>
<body>
<h1>Summer Vacation</h1>
<p>My summer vacation was sunny, silly, and far too short.</p>
<p>How many days till Christmas?</p>
</body>
</html>
Итак, внутри тэгов <head> у нас заголовок "Summer", который появится на верхней панели окна вашего браузера.

И как вы уже наверно догадались, <h1> это тэг для заголовка шапки (самого большого заголовка), а <p>, конечно же, задает начало нового абзаца. Каждый абзац закрыт соответствующим тэгом </p> .
Вроде бы просто, а? Так оно и есть.
Особенно, если вы можете посмотреть, какой конкретно код HTML использовался для построения любой страницы, просто взглянув на исходный код. О, и не думайте, что вам понадобится собственная домашняя страница, чтобы практиковаться. Вы можете сохранять документы HTML на вашем жестком диске, а потом открыть их, используя пункт Open в контекстном меню File вашего браузера.